of sheet metal alloy
of sheet metal alloy

in the entire industry
in the entire industry

make finest products
make finest products
in the now
Read the latest news
from the industry
No posts were found for provided query parameters.
About us
Metal building repair history, present and the future
We got our start on simple metal roof repairs. Since then, we've evolved into a metal building repair and renovation contractor. This means if you have any problem at all with your metal building, you can call us. We'll provide cost-effective and customized solutions to restore your building to like-new condition.

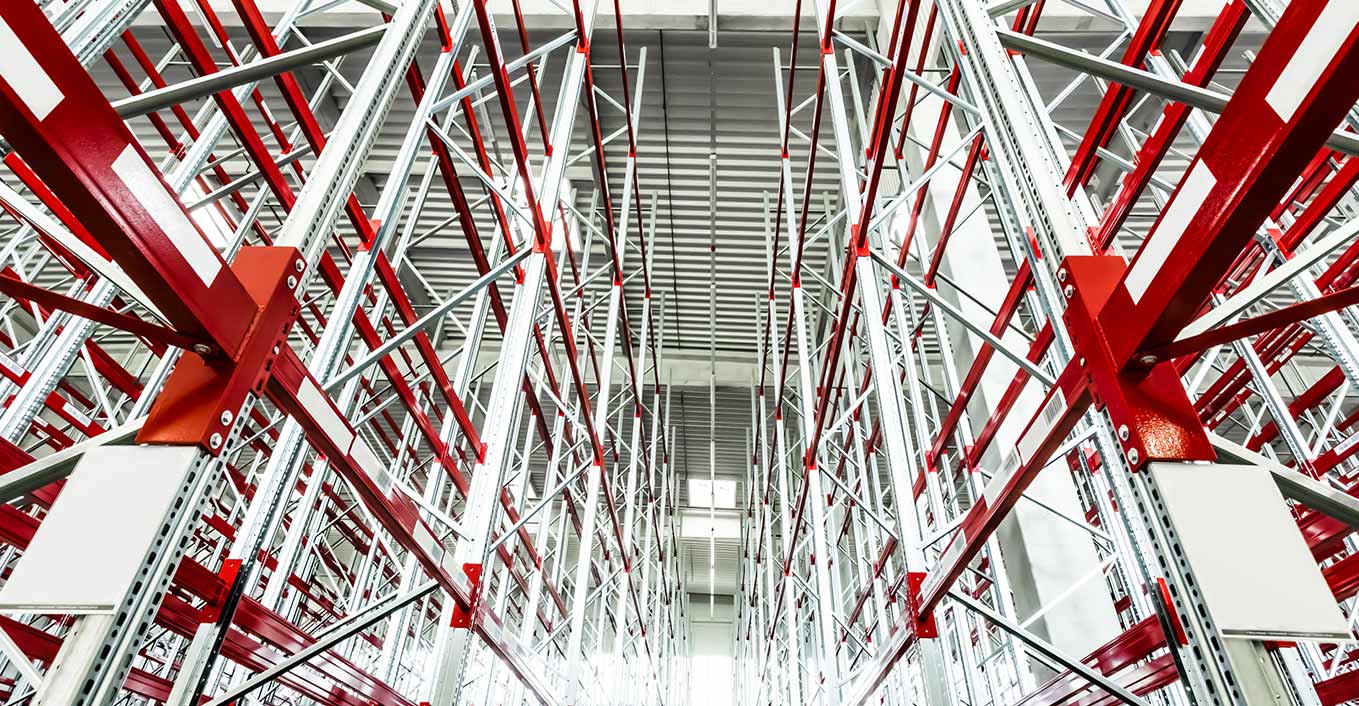
Industrial
Some of the partners & clients we’ve worked with
Our Story
Company history, present
and the future
Brief history
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc imperdiet ante
No posts were found for provided query parameters.
Our golas
Answer all your solutions from micro to macro.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Ut elit tellus, luctus. Ut elit tellus, luctus.
Get in touch
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In id eros est. Fusce sit amet tellus tortor. Sed consequat eros vitae laoreet sagittis. Vestibulum at tortor vitae.

"Metalguard transformed the look of our metal building."
Mayra Collins
"The Metalguard team is fantastic. As an exemplary contractor, they arrive as scheduled."
Phillip J. Collins
Our goals
Providing solutions of every kind, from start to the end
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse id quam tortor. Aenean et quam non nunc.

Electric charging
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Water suplying
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Managment
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Control
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Our locations
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque auctor leo arcu, ut dapibus mauris.